
>
HomeSip
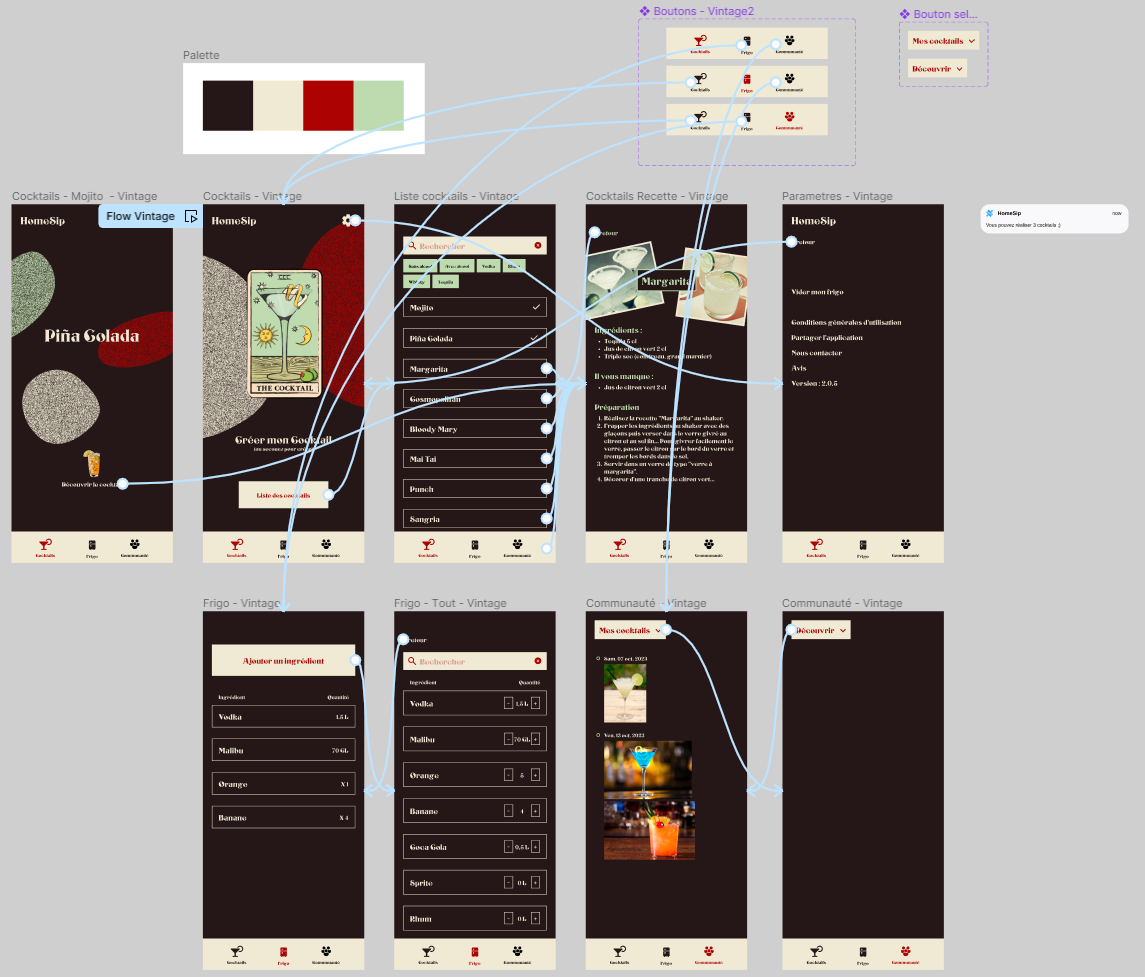
Dans le cadre d'un travail à rendre en cours de développement front, j'ai réalisé la maquette de
l'application que je souhaite réaliser.
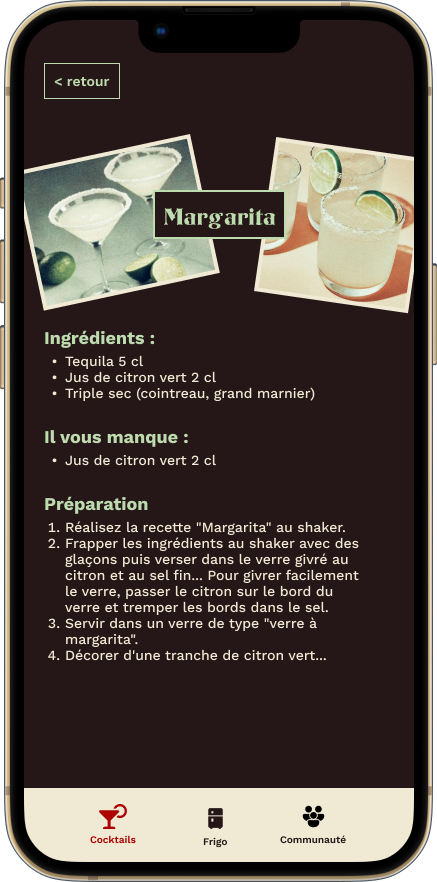
Cette application permet de créer des cocktails à partir des ingrédients que nous avons chez nous, nous les
renseignons dans l'application et lorsque l'on secoue le téléphone sur la page d'accueil, nous avons alors
les cocktails que nous pouvons faire qui s'affichent.
Je voulais une interface agréable et simple à utiliser tout en utilisant une fonctionnalité de "shake" pour
un côté plus fun pour l'utilisateur.
Accéder au fichier Figma






L'inspiration derrière cette application est née d'un besoin personnel : apprendre à concocter des cocktails aisément, en utilisant les ingrédients déjà disponibles chez moi. L'objectif était double :
Je suis satisfait de constater que l'application répond parfaitement à cette problématique initiale.
Pour l'interface utilisateur, j'ai opté pour une esthétique inspirée de l'art déco, un mouvement artistique
contemporain de la prohibition. Ce choix stylistique apporte une cohérence entre histoire et le thème de l'alcool à l'application.
La fonctionnalité "Communauté", bien qu'intégrée pour répondre aux exigences du professeur, ne me semble pas
apporter une réelle plus-value au projet.
Depuis la réalisation de ce projet, mes compétences en design et ma maîtrise de Figma se sont considérablement développées. Si je devais retravailler ou perfectionner l'application, je mettrais l'accent sur :
Ces améliorations permettraient d'améliorer l'expérience utilisateur tout en gardant l'idée original.